كود لوضع اطار بطريقة محترفة لـ البيانات الشخصية بشكل جميل
عمل الكود هو: اطار بزوية رائعة الخلفية اذا ارت ذلك وايضا اطار فى عدة اماكن
الكود يعمل:على النسخة Invision
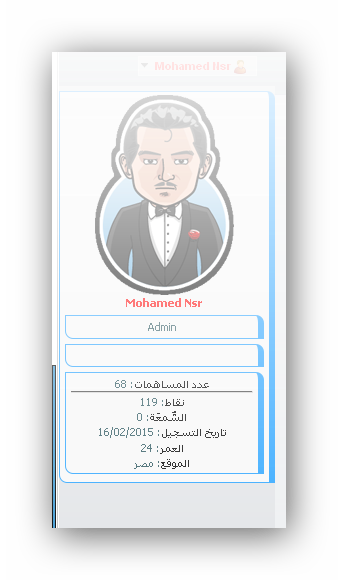
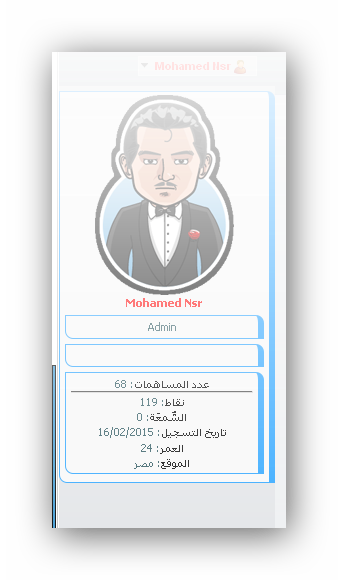
صورة للمعاينه

[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
لوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم css
تعطيل كود ال CSS الأصلي: لا
تفعيل نظام تحسين مردودية ال CSS المشخص: نعم
ثم اضف هذا الكود الى ورقة تصميم css
الكود:
يمكنك وضع خلفية عن طريق تغيير رمز اللون هذا
تم الشرح بواسطة
ارجوا ان اكون قد افدتكم
عمل الكود هو: اطار بزوية رائعة الخلفية اذا ارت ذلك وايضا اطار فى عدة اماكن
الكود يعمل:على النسخة Invision
صورة للمعاينه

[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
الأن نتوجه الى:
ورقة تصميم cssلوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم css
تعطيل كود ال CSS الأصلي: لا
تفعيل نظام تحسين مردودية ال CSS المشخص: نعم
ثم اضف هذا الكود الى ورقة تصميم css
الكود:
- الكود:
/*كود لوضع اطار بطريقة محترفة لـ البيانات الشخصية بشكل جميل
*/
.postprofile dd {
background: none repeat scroll 0 0 #F9F9F9;
border-bottom-left-radius: 8px;
border-color: #29A5FF;
border-left: 1px solid #29A5FF;
border-right: 6px solid #29A5FF;
border-style: solid;
border-top-right-radius: 8px;
border-width: 1px 6px 1px 1px;
color: #2E5961;
font: 11px Tahoma;
margin: 5px 0;
padding: 3px 5px;
text-align: center;
}
/*تم التصميم بوسطة {وهبة الساحر}؛*/
.postprofile-details {
background: none repeat scroll 0 0 #F9F9F9;
border-bottom-left-radius: 8px;
border-color: #29A5FF;
border-left: 1px solid #29A5FF;
border-right: 6px solid #29A5FF;
border-style: solid;
border-top-right-radius: 8px;
border-width: 1px 6px 1px 1px;
color: #2E5961;
font: 11px Tahoma;
margin: 5px 0;
padding: 3px 5px;
text-align: center;
}
/*تم التصميم بوسطة {وهبة الساحر}؛*/
يمكنك وضع خلفية عن طريق تغيير رمز اللون هذا
اما لون الاطار عبر#F9F9F9
#29A5FF












 تاريخ التسجيل :
تاريخ التسجيل :  عدد المساهمات
عدد المساهمات العمر
العمر المزاج
المزاج
 الجنس
الجنس
 الدولة
الدولة
 نقاط :
نقاط :  السٌّمعَة :
السٌّمعَة : 






» شركة تنظيف بالرياض شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالقطيف شعاع كلين
» شركة تنظيف بالقطيف شعاع كلين