هاذا الكود يجعل حدود المنتدى
تتخذ شكل رائع معى وضع خطوط متقطعة
تزيد من جمال المنتدى
للنسخة الثانية فقط
مثل هذه الصورة
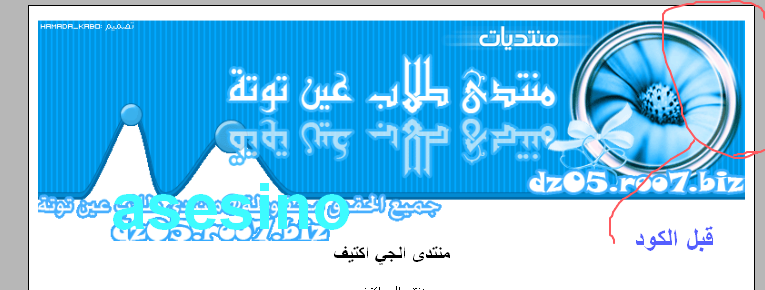
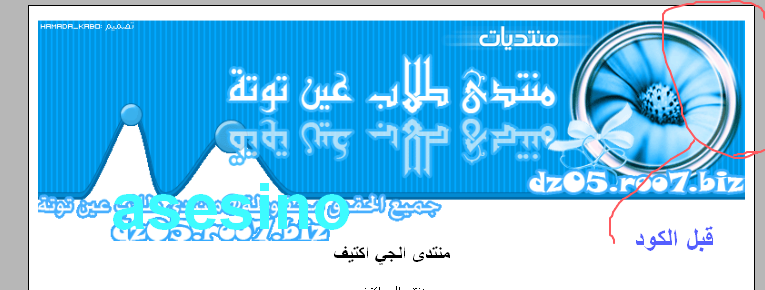
قبل وضع الكود
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

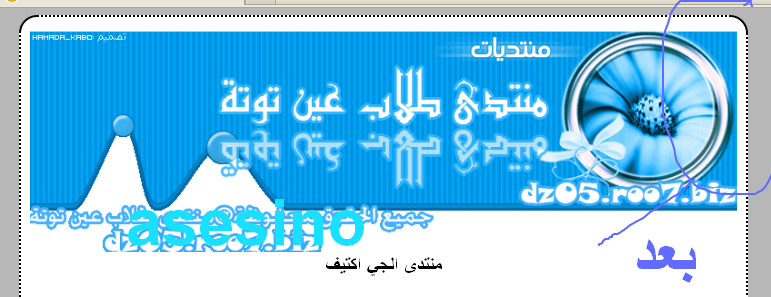
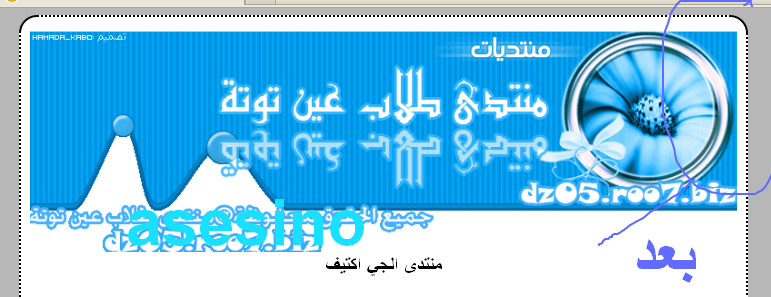
بعد وضع الكود
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

الكود
الكود: ---------تضليل المحتوى
ارجو ذكر المصدر
والكود شغال معى جميع النسخ
وطريقة التركيب
يوضع في ورقة التصميم css
لوحة الادارة-مظهر المنتدى-الصور و الالوان-الوان-ورقة تصميم ال css
نسالكم صالح الدعام
معى تحيات اخوكمASESINO
تتخذ شكل رائع معى وضع خطوط متقطعة
تزيد من جمال المنتدى
للنسخة الثانية فقط
مثل هذه الصورة
قبل وضع الكود
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

بعد وضع الكود
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]

الكود
الكود: ---------تضليل المحتوى
- الكود:
table.forumline {border:2px dashed;}
th{font-variant: small-caps;}
th.thCornerL, th.thTop, th.thCornerR{border:0px;}
td.bodyline{border:3px dotted;}
td.spaceRow{border:0px; background-color: transparent;}
td.catHead,td.catBottom{border:0px;}
td.catLeft{border:0px;font-variant: small-caps;text-align:center;}
td.row1,td.row2,td.row3{filter:Alpha(Opacity=80);}
span.cattitle,span.maintitle,span.mainmenu,span.nav{font-variant: small-caps;}
a.copyright{color: #00BFF3;}
a.copyright:hover{color: #CC6600;}
/*Contur rontunjit la cadrul forumului-DOAR PENTRU UTILIZATORII FIREFOX,GOOGLE CHROME SI SAFARI*/
.bodyline{
-moz-border-radius: 20px;
-webkit-border-radius: 20px;}
ارجو ذكر المصدر
والكود شغال معى جميع النسخ
وطريقة التركيب
يوضع في ورقة التصميم css
لوحة الادارة-مظهر المنتدى-الصور و الالوان-الوان-ورقة تصميم ال css
نسالكم صالح الدعام
معى تحيات اخوكمASESINO












 تاريخ التسجيل :
تاريخ التسجيل :  عدد المساهمات
عدد المساهمات العمر
العمر المزاج
المزاج
 الجنس
الجنس
 الدولة
الدولة
 نقاط :
نقاط :  السٌّمعَة :
السٌّمعَة : 






» شركة تنظيف بالرياض شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالدمام شعاع كلين
» شركة تنظيف بالقطيف شعاع كلين
» شركة تنظيف بالقطيف شعاع كلين